Level Designer


Summary
On her adventure through the rocky mountains, a super soldier finds a mysterious mining facility is causing rifts in our Space-time continuum. Exploring the abandoned premises, she makes her way to the tower to restore tranquility in our dimension.
About my level
•Developed over 4 weeks half-time
•Unreal Engine, Maya, Photoshop
•Assets taken from Blocking Starter Pack by Xavier Loux, Advanced Village Pack by Advanced Asset Packs and Spider Creature by IKinema
Inspired by
•Titanfall 2
•Half-Life 2
•Super Mario 3D World
•Sayonara Wild Hearts

Full length playthrough of the level at the bottom of this page
The Challenge
My goal with this piece was to develop a level that goes one dimension beyond regular level design. I also wanted to create an interesting and fun single player FPS action level, as that genre of video games has previously had a bad reputation of boring single player campaigns.
I settled on trying to design a compact level that facilitates the timeshifting mechanic from the Titanfall 2 level 'Effect and Cause'.
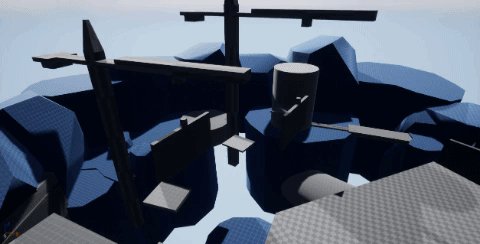
This level was not to go beyond whitebox, as I wanted a strong focus on level design - not environmental art.
Pre-Prod
Brainstorming
As a level designer, I value quick iterations; the earlier in development I make big changes, the less time will be lost. That's why I doodle every possible thing that comes to mind during pre-prod. Most of what I doodle gets scrapped, but what felt good about the previous iteration always makes it over to the next. That's how I perfect my designs.
Paper Design
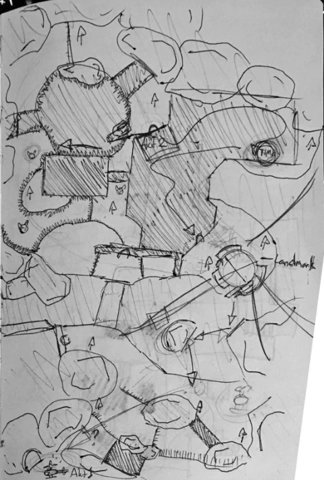
My final paper design ended up very ambitious, stretching out over several A4 papers. Even so, it accomplished being very easy to read. Comparing this paper design to the final product, It's obvious it did its job.

Sketches from first days of development

Final paper design before blockout began

Overview of the finished level
Scripting
I created a test scene where I scripted player metrics that I tried to recreate from Titanfall 2. The Wallrun in particular was tricky to make feel intuitive, but after lots of iteration it was a success.

Double jump

Wall run

Sprint
The time shifting mechanic
But obviously, the greatest blueprint scripting challenge would be to replicate Titanfall 2's time shifting mechanic.
How would I seamlessly switch between two levels in an instant, especially in a game with so much precision in combat and movement where the absence of loading times is essential?

The time shift mechanic in Titanfall 2

100 000 units
My test scene zoomed out
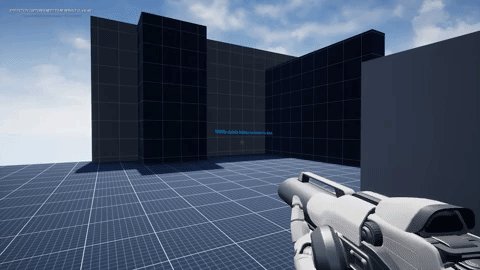
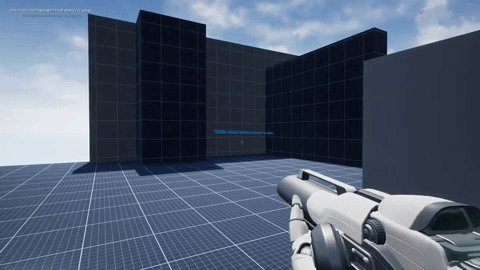
I tried a few different methods, and the craziest one honestly worked the best. I made an exact duplicate of my level and placed it on grid
100 000 units west. Now every time the player would time shift, they would teleport the same distance back and forth to create the illlusion of warping through dimensions. This trick worked surprisingly well, even during a jump or wall run.
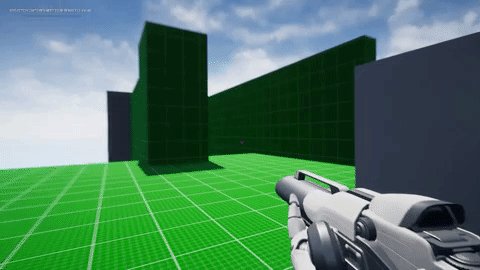
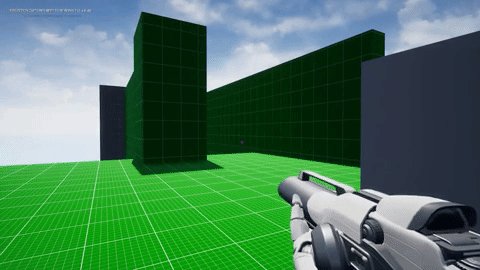
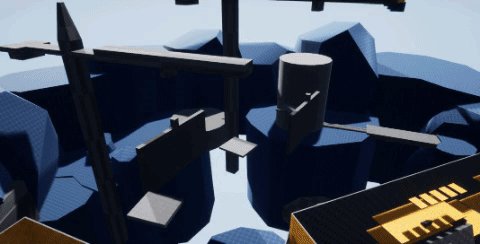
Time shift demo
Automatic time shift

Beyond the manual time shift, I also made an automatic variant that would occur when the player enters certain trigger boxes.
This effect was achieved by toying with the camera's FOV coupled with some manipulation of a Chameleon post process effect.
The automatic time shift uses a few special effects
I later found out that my crazy solution was actually how the time shift worked in the real Titanfall 2, but the duplicate levels are up and down, not left and right.
Development Process




Timelapse of me building the level
Blocking

This piece used a variety of blocking tools to achieve its final state. Most buildings and interiors were built with the Blocking Starter Pack, whereas more intricate shapes were made with additive and subtractive BSPs.

The introductory room for the manual time shift mechanic was also changed a lot from paper design. It began as a simple corridor but I made it to a more open room because:
-
I wanted the player to experiment with the mechanic and see how one space could be manipulated and have multiple uses.
-
I once again wanted to make use of all the available indoors space.
-
The corridor lacked verticality and space planning.

The most valuable blockmeshing asset for the outdoors however was a bean shape I made in Maya. It is incredibly versatile, and I could pretty much blockout all terrain in the first day with just that shape.
Big Iterations
Originally, the main vortex cannon room was supposed to be linear and take the player straight to the next room. This changed after play testing because:
-
The level was too linear and never broke up the pacing.
-
I wanted to make use of all the available indoors space.
-
My level lacked any sort of combat bowl challenge.

Design Philosophy
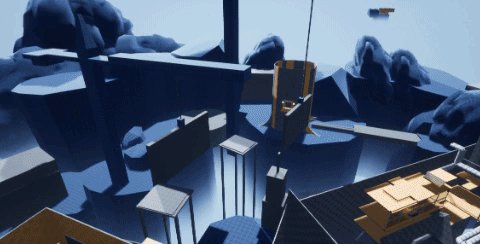
Vistas
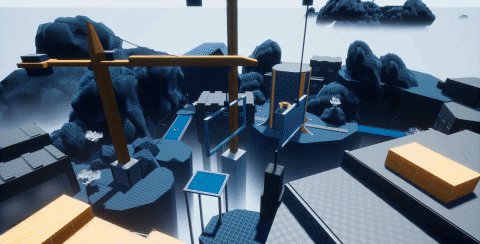
When I design my levels, I like to look at them from both a macro- and micro-perspective, usually starting with the former. This allows me to get a feel for the space as a whole before getting down into the nitty gritty.
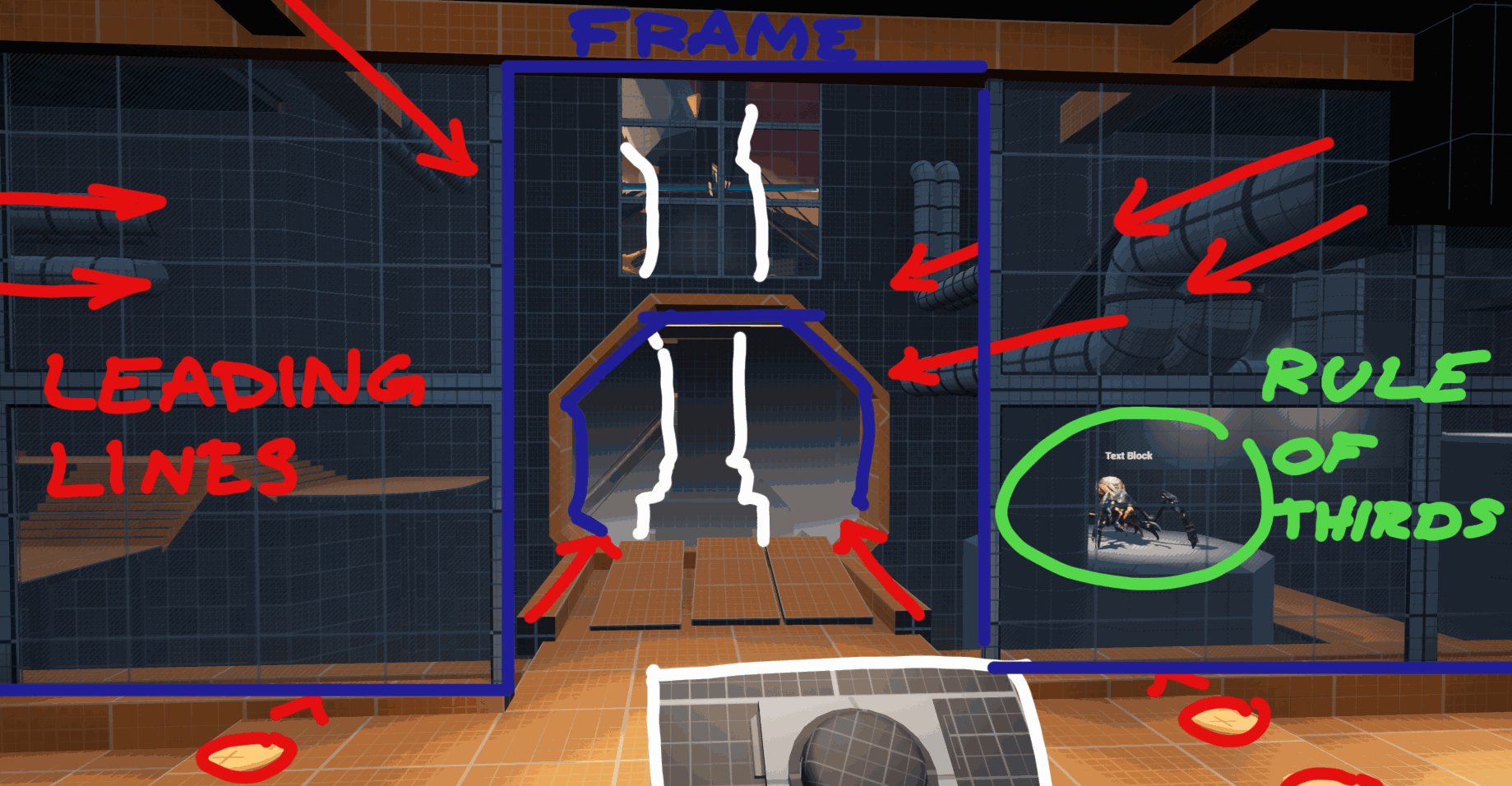
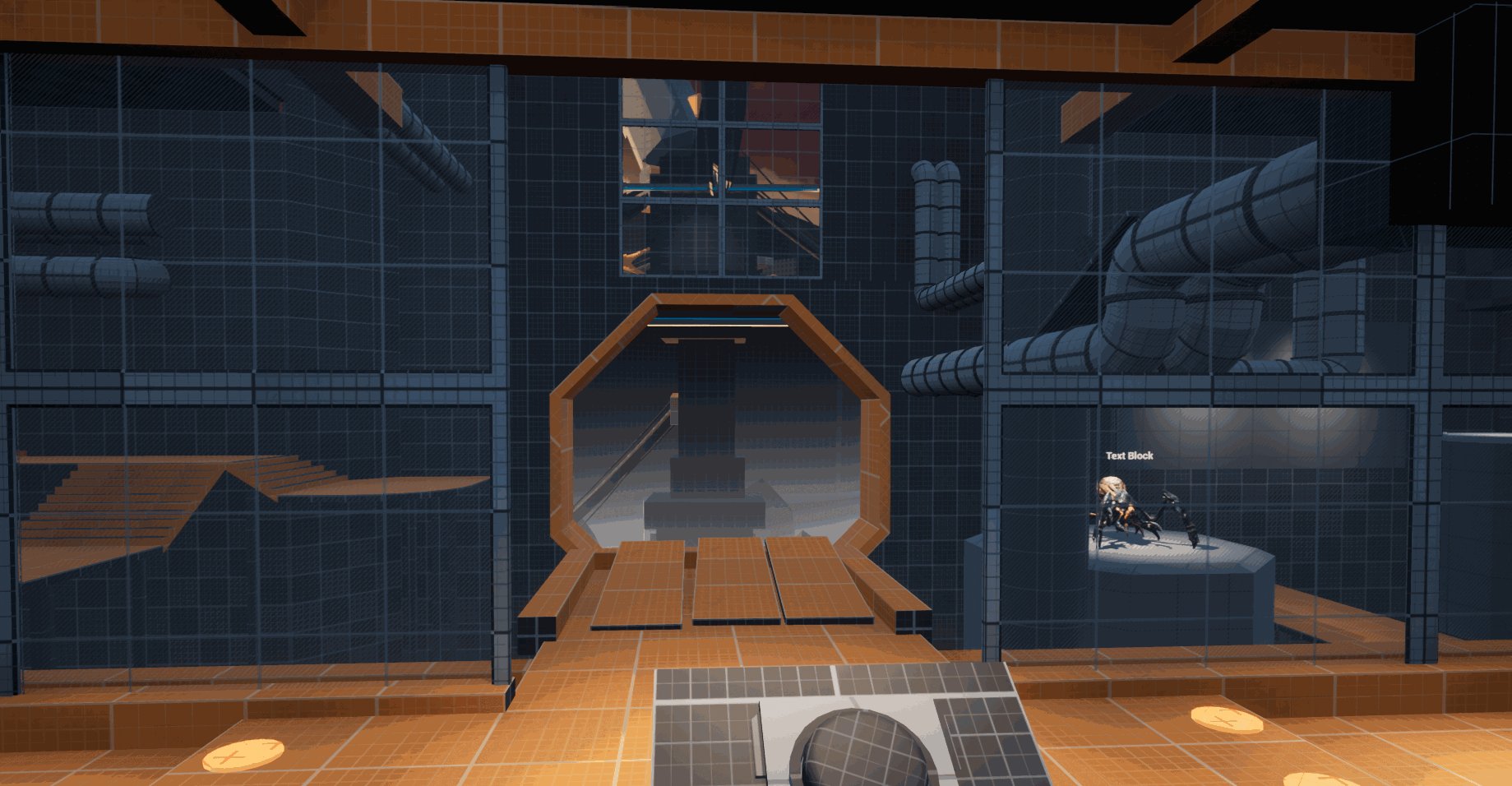
For instance, I design specific choke points with extra focus on composition. This level was planned to twist and turn around the landmark to keep reminding the player of their end goal.
This technique (and the tower) was heavily inspired by The Citadel from Half-Life 2.

This is used to great effect after the player leaves the introductory cave area.
Some other techniques used in this vista are:
-
Leading lines
-
Movement
-
Rule of thirds
-
Frame-in-a-frame
-
Counter point from the narrow cave to the open cliffside
Guiding the player
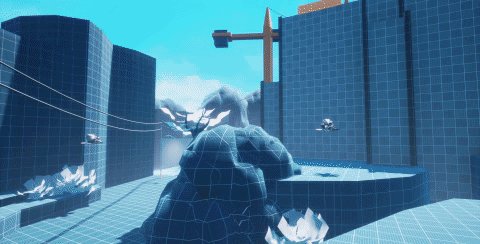
One thing I noticed when play testing was that the player would always look in the direction of the droid enemies. I used this to my advantage to force the player into looking at cool vistas and the path forward.

Droids get instant attention from the player
Throughout the level, I also try to guide the player with lights, leading lines, and the concept of prospect-refuge

Combat Design

By far the least polished aspect of my piece is the combat design. I didn't have the resources to add extensive combat scenarios, so the level had first and foremost focus on first person platforming.
I managed to add two basic types of enemies late into the development of the piece, but I would have liked to have more advanced AI so that the blockout of the level accomodated better for combat scenarios. The beauty of Titanfall 2 and Half-Life 2 is the mix between puzzle segments and combat segments - something my level did not achieve.
Post-mortem
What I would've done differently today
This project ultimately ended up being too large in scope compared to the little time I had. Development was also troubled by the Covid-19 situation, though I'm glad that I was able to finish it to some degree.
I'm very satisfied with the composition work, the time shifting mechanic and the macro-design of the space.
The combat design and overall space planning would be my greatest improvements in an updated version, the individual rooms are missing their "genius loci", which is something I value as a designer.
Another good idea to be implemented in an updated version would be a greater climax. When placing the time shift stone in the tower, it would leave a better impression if something epic happened.
I'm imagining the tower slowly collapsing, having the player wallrun on pieces falling from the sky, and eventually ending up by the cliffside train station.
Another day maybe!